WhatsApp Chat Button On Website HTML Code - Intro
Dear Friends! Hope you are doing well and looking for the WhatsApp Chat Button On Website HTML Code. Because WhatsApp Live Chat Button offers significant value to a website by providing direct, instant, accessible, real-time, and convenient communication. It enhances the user experience, fosters engagement, and drives business outcomes.
Integrating a WhatsApp Live Chat Button On A Website serves as a direct and convenient communication tool for users. By incorporating the WhatsApp Live Chat Button, businesses can enhance customer engagement, provide immediate assistance, and ultimately improve user experience of a website.
In this important article of Whatsapp Tips And Trick , we will discuss in detail How to add a WhatsApp chat button to a website.
WhatsApp Chat Button On Website HTML Code
In this article, we will share the HTML code of the WhatsApp Chat Button. Not only HTML code, but we will also the CSS code. We will also give you a step-by-step guide on How to add a WhatsApp Chat Button to your website.
Table of Contents...

Importance Of Having WhatsApp Live Chat On A Website
What is the Importance Of A WhatsApp Live Chat Button on a website? Why you need to have a WhatsApp Chat Button on your website? Here we have included the Top 7 Important points of having a WhatsApp Live Chat Button On the Website, let's see them one by one:
- Real-time Communication:- Real-time Communication or Direct Communication is one of the most important parts of the WhatsApp Live Chat Button On A Website. It allows immediate communication between website visitors and the business or website owner. Because WhatsApp is widely used and familiar to many users. It also allows quick responses to any inquiries, instant communication, support requests, sales queries, and many more.
- User Preference:- Many users feel free to get support or service via messaging apps like WhatsApp for communication due to their convenience and familiarity. By integrating a WhatsApp Chat Button on a website, businesses cater to user preferences and make it easier for visitors to reach out.
- Mobile Accessibility:- WhatsApp is primarily a mobile app, and integrating it into a website ensures seamless communication for users who browse the site on their smartphones. This mobile optimization enhances user experience and accessibility.
- Global Reach: WhatsApp is widely used internationally, making it an effective platform for businesses to communicate with users across different countries and regions. It facilitates communication without language barriers, expanding the website's reach.
- Personalized Interaction:- Messaging on WhatsApp allows for more personalized and conversational interactions between businesses and users. This personal touch can help build rapport, trust, and stronger customer relationships.
- Increased Conversions:- Providing a direct communication channel through WhatsApp can lead to higher conversion rates. It enables businesses to address user concerns, provide assistance, and guide potential customers through the purchasing process more effectively.
- Enhanced Customer Support:- The WhatsApp chat button improves customer support by offering a convenient way for users to seek help, report issues, or get assistance with products or services. It allows businesses to offer prompt and personalized support, leading to greater satisfaction.
So, the WhatsApp Chat Button On Website is essential for any business to improve customer engagement, enhance customer support, and drive conversions by providing direct and real-time communication.
WhatsApp Chat HTML Code For Website
Nowadays WhatsApp Live Chat is one of the most popular communication systems. It's the most popular and easiest communication way for website visitors. That's why all the website owner like to have WhatsApp live Chat buttons on their website.
If you are a website owner and looking for the WhatsApp Chat HTML Code For your Website, then you can do it easily by yourself. No need to have programming knowledge to do it. If you have a basic idea of HTML and CSS code, then you can easily add a WhatsApp Live Chat to your website.
How do I add a WhatsApp chat button to Blogger?
It's straightforward to Add A WhatsApp Chat Button To A Website. You have to follow just 3 simple steps to integrate the WhatsApp Live Chat Button into your website.
- 1st Step:- Add HTML code to your blogger website.
- 2nd Step:- Add CSS code to your blogger website, and
- 3rd Step:- Save and Preview WhatsApp Chat Button
If you are a newbie, please take a backup of your blogger website before integrating WhatsApp Chat Button to your blogger website. But it's not a compulsory. We hope our code would not any harm or design change of your blogger website.
Now we will describe in detail these 3 ways to add a WhatsApp Chat Button to a website.
Step #01: Adding WhatsApp Button HTML code
Now follow the below steps to add the WhatsApp Live Chat Button HTML code to the blogger website.
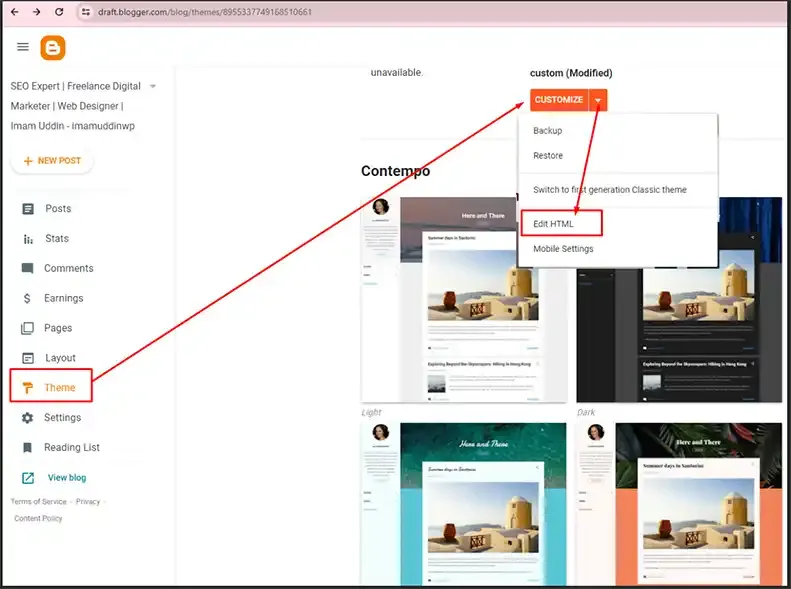
- Log in or access to your Blogger website dashboard,
- Then go to the Theme section
- Select the Edit HTML option from the CUSTOMIZE dropdown,
- Press Ctrl+F on keyboard and find the </body> tag by searching,
- Now paste the WhatsApp Chat Button HTML code just above or before it.
Please see the below picture to learn How To Add WhatsApp Chat Button HTML code to your blogger website.

To add the WhatsApp Button HTML code to your blogger website, copy the below-mentioned HTML code. You can copy it very easily by double-clicking or dragging and then right-clicking on the mouse & copy.
<!--[ WhatsApp Button For Blogger By imamuddinwp.com ]--><input class='chat-menu hidden' id='offchat-menu' type='checkbox'/><div class='sticky-button' id='sticky-button'><label for='offchat-menu'><svg viewBox='0 0 24 24'><path d='M8.667 10.933 10.2 9.4 9.8 8H8S7.6 10.533 10.533 13.467 16 16 16 16V14.2L14.6 13.8 13.067 15.333' style='fill: none; stroke: rgb(44, 169, 188); stroke-linecap: round; stroke-linejoin: round; stroke-width: 2;'/><path d='M20.867 13.467A9 9 0 0 1 7.867 20L3 21 4 16.133a9 9 0 1 1 16.867 -2.667Z' style='fill: none; stroke: rgb(0, 0, 0); stroke-linecap: round; stroke-linejoin: round; stroke-width: 2;'/></svg></label></div><div class='sticky-chat'><div class='chat-content'><div class='chat-header'><a href='https://imamuddinwp.com'><svg viewbox='0 0 32 32'><path d='M24,22a1,1,0,0,1-.64-.23L18.84,18H17A8,8,0,0,1,17,2h6a8,8,0,0,1,2,15.74V21a1,1,0,0,1-.58.91A1,1,0,0,1,24,22ZM17,4a6,6,0,0,0,0,12h2.2a1,1,0,0,1,.64.23L23,18.86V16.92a1,1,0,0,1,.86-1A6,6,0,0,0,23,4Z'/><rect height='2' width='2' x='19' y='9'/><rect height='2' width='2' x='14' y='9'/><rect height='2' width='2' x='24' y='9'/><path d='M8,30a1,1,0,0,1-.42-.09A1,1,0,0,1,7,29V25.74a8,8,0,0,1-1.28-15,1,1,0,1,1,.82,1.82,6,6,0,0,0,1.6,11.4,1,1,0,0,1,.86,1v1.94l3.16-2.63A1,1,0,0,1,12.8,24H15a5.94,5.94,0,0,0,4.29-1.82,1,1,0,0,1,1.44,1.4A8,8,0,0,1,15,26H13.16L8.64,29.77A1,1,0,0,1,8,30Z'/></svg></a><div class='title'><a href='https://imamuddinwp.com' target='_new'>NextGen Digital</a> <span>Welcome to WhatsApp chat</span></div></div><div class='chat-text'><span>Howdy! How can we help you today?</span><span class='typing'><svg viewbox='0 0 512 512'><circle cx='256' cy='256' r='48'/><circle cx='416' cy='256' r='48'/><circle cx='96' cy='256' r='48'/></svg></span></div></div><a class='chat-button' href='https://api.whatsapp.com/send/?phone=8801406070407' rel='nofollow noreferrer' target='_blank'><span>Type here...</span><svg viewBox='0 0 32 32'><path class='cls-1' d='M19.47,31a2,2,0,0,1-1.8-1.09l-4-7.57a1,1,0,0,1,1.77-.93l4,7.57L29,3.06,3,12.49l9.8,5.26,8.32-8.32a1,1,0,0,1,1.42,1.42l-8.85,8.84a1,1,0,0,1-1.17.18L2.09,14.33a2,2,0,0,1,.25-3.72L28.25,1.13a2,2,0,0,1,2.62,2.62L21.39,29.66A2,2,0,0,1,19.61,31Z'/></svg></a></div>Now you have to change the 2 basic information of your own. You can do it easily from the code. Replace the NextGen Digital by your name or website name. Replace 8801406070407 your phone number with the country code. Please note, that the first 2 digits should be your country code.
That's it for HTML code integration. Now you need to proceed to the 2nd step to add CSS code.
Step #02: Adding WhatsApp Button CSS code
Now you have to copy the below CSS code.
/* --- WhatsApp Button For Blogger CSS code by imamuddinwp.blogspot.com --- */:root {--warna-background: #4dc247;--warna-bg-chat: #f0f5fb;--warna-icon: #fff;--warna-text: #505050;--warna-text-alt: #989b9f;--lebar-chatbox: 320px;}.sticky-button{display: flex;align-items: center;justify-content: center;position: fixed;right: 20px;bottom: 76px;width: 45px;height: 45px;background-color: #fefefe;border-radius: 20px;box-shadow: 0 10px 20px 0 rgba(30,30,30,.1);}.sticky-button a, .sticky-button label{display:flex;align-items:center;width:55px;height:55px;-webkit-transition:all .3s ease-out;transition:all .3s ease-out;}.sticky-button a svg, .sticky-button label svg{margin:auto;fill:#4dc247}.sticky-button label svg.svg-2{display:none}.sticky-chat{position:fixed;bottom:70px;right:20px;width:var(--lebar-chatbox);-webkit-transition:all .3s ease-out;transition:all .3s ease-out;z-index:21;opacity:0;visibility:hidden;line-height:normal}.sticky-chat .chat-content{border-radius:10px;background-color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,.05);overflow:hidden}.sticky-chat .chat-header{position:relative;display:flex;align-items:center;padding:15px 20px;background-color:var(--warna-background);overflow:hidden}.sticky-chat .chat-header:after{content:'';display:block;position:absolute;bottom:0;right:0;width:70px;height:65px;background:rgba(0,0,0,.040);border-radius:70px 0 5px 0;}.sticky-chat .chat-header svg{width:35px;height:35px;flex:0 0 auto;fill:var(--warna-icon)}.sticky-chat .chat-header .title{padding-left:15px;font-size:14px;font-weight:600;font-family:'Roboto', sans-serif;color:var(--warna-icon)}.sticky-chat .chat-header .title a{color:#fff}.sticky-chat .chat-header .title span{font-size:11px;font-weight:400;display:block;line-height:1.58em;margin:0;}.sticky-chat .chat-text{display:flex;flex-wrap:wrap;margin:25px 20px;font-size:12px;color:var(--warna-text)}.sticky-chat .chat-text span{display:inline-block;margin-right:auto;padding:10px 10px 10px 20px;background-color:var(--warna-bg-chat);border-radius:3px 15px 15px}.sticky-chat .chat-text span:after{content:'Just now';display:inline-block;margin-left:15px;font-size:9px;color:var(--warna-text-alt)}.sticky-chat .chat-text span.typing{margin:15px 0 0 auto;padding:10px 20px 10px 10px;border-radius:15px 3px 15px 15px}.sticky-chat .chat-text span.typing:after, .chat-menu{display:none}.sticky-chat .chat-text span.typing svg{height:14px;fill:var(--warna-text-alt)}.sticky-chat .chat-button{display:flex;align-items:center;margin-top:15px;padding:12px 20px;border-radius:10px;background-color:#fff;box-shadow:0 2px 5px 0 rgba(0,0,0,.05);overflow:hidden;font-size:12px;color:var(--warna-text)}.sticky-chat .chat-button svg{width:20px;height:20px;fill:var(--warna-text-alt);margin-left:auto;transform:rotate(40deg);-webkit-transform:rotate(40deg)}.chat-menu:checked + .sticky-button label{-webkit-transform: rotate(360deg);transform: rotate(360deg);}.chat-menu:checked + .sticky-button label svg.svg-1{display:none}.chat-menu:checked + .sticky-button label svg.svg-2{display:table-cell}.chat-menu:checked + .sticky-button + .sticky-chat{bottom: 77px;right: 81px;opacity: 1;visibility: visible;}Again press Ctrl+F on your keyboard and search for the ]]></b:skin> tag or </style> tag. Paste the CSS code from the clipboard just before or above it.
That's it for CSS code. Now save it by clicking on the save icon and exit from here. You can test and review the WhatsApp Chat Button On the Website in the 3rd & final step.
Step #03: Preview the WhatsApp Chat Button On the Website
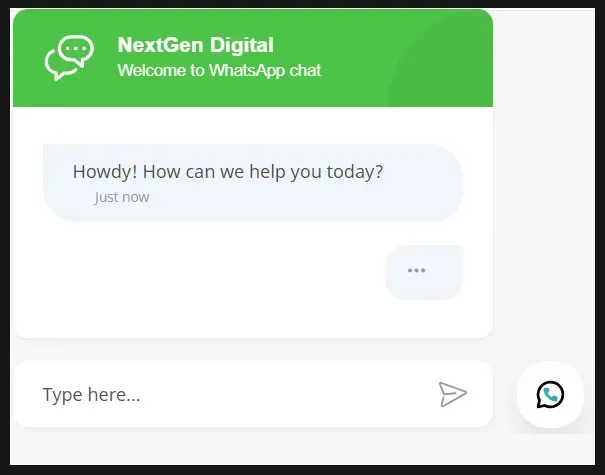
Now browse your website, reload, or refresh the page. if everything is done perfectly, you will see the WhatsApp Chat Button in the bottom right corner as shown below picture:

Now it's time to test whether it working nicely or not. We hope you have been able to add a WhatsApp chat button to your Blogger website successfully by using HTML and CSS code.
FAQs - WhatsApp Chat Button On Website HTML Code
To ensure more clarity WhatsApp Chat Button On the Website HTML Code, we have referred to some Frequently Asked Questions - FAQs and their answer.
Can I add WhatsApp to my website?
YES, you can easily add WhatsApp to your website to enable features such as sending messages, receiving messages, and automating responses from your website traffic. You can do it with simple HTML code and simple CSS code. If you have a basic knowledge of HTML and CSS, you can easily add WhatsApp to your own website.
How do I integrate WhatsApp with my website?
YES, you can add WhatsApp Live Chat functionality to your website using WhatsApp's official API or by integrating a third-party service that provides WhatsApp Chat Button integration. Here we have included a few ways you can do this:
- WhatsApp Business API: WhatsApp offers a Business API that allows businesses to integrate WhatsApp instant messaging into their websites and applications. This API is primarily designed for larger businesses and may require approval from WhatsApp Live Chat.
- Third-party Plugins and Widgets: Based on your website CMS platforms. there are several third-party plugins, apps, and widgets. They allow you to add WhatsApp Live Chat functionality to your website without needing to use the official API. These plugins and apps typically provide a code snippet so that you can add and enable WhatsApp Live Chat to your website.
- Manual Integration: If you have web development skills, you can manually integrate WhatsApp into your website using the WhatsApp API or by creating a custom solution using WhatsApp's Click to Live Chat feature. This involves generating a WhatsApp link with a predefined message and adding it to your website.
Please note that before integrating the WhatsApp Chat Button On the Website HTML Code, make sure to review WhatsApp's terms of service and guidelines to ensure compliance with their policies.
How do I put a WhatsApp icon on my website?
It's very easy to put a WhatsApp icon on your website. You can apply below-mentioned steps:
- Find or create a WhatsApp icon: You can either design your own WhatsApp icon or find one online. There are many online resources where you can find free or paid icons that you can use for your website.
- Download the icon: Once you have found or created the WhatsApp icon, download it to your computer in a suitable format such as PNG or SVG.
- Upload the icon to your website's server: Connect to your website's server using an FTP client or through your website's admin panel. Upload the WhatsApp icon file to a directory on your server where you store your website's assets (e.g., images).
- Add HTML code to your website: Open the HTML file of the webpage where you want to display the WhatsApp icon. Add an HTML <img> tag pointing to the location of the WhatsApp icon file on your server.
- Customize the WhatsApp link: Make sure to replace "your phone number" with your actual phone number, including the country code, in the WhatsApp link.
- Save the changes and upload the updated HTML file to your server: Save the changes you made to the HTML file and upload it back to your website's server using your FTP client or admin panel.
- Test the WhatsApp icon: Open your website in a web browser and click on the WhatsApp icon to make sure it redirects to the correct WhatsApp chat with your phone number.
By following the above-mentioned steps, you should be able to add a WhatsApp icon to your website successfully.
How can I add a WhatsApp button to my website for free?
There are several ways to add a WhatsApp button to your website for free. Please follow below mentioned steps to add a WhatsApp button to my website for free:
- Generate WhatsApp Button Code:
- Go to a website that offers free WhatsApp button generation for free. You can be able to do it by creating a free account.
- Enter your WhatsApp number or the WhatsApp number you want users to message when they click the button.
- Customize the button style, such as color, size, and icon if the website provides customization options.
- Generate the code for the WhatsApp button.
- Copy the Generated Code:
- After generating the WhatsApp button code, copy the generated HTML code.
-
Insert the Code into Your Website:
- Open your website's HTML file or the content management system (CMS) you are using.
- Navigate to the page where you want to add the WhatsApp button.
- Paste the copied code into the appropriate location within the HTML code of your webpage.
- Save the changes. Now test whether the WhatsApp Chat Button is working perfectly or not.
- Test the Button:
- Open your website in a browser and navigate to the page where you added the WhatsApp button.
- Click on the button to ensure it directs users to the WhatsApp chat window with the specified number.
- Adjustments (If Necessary):
- If the button doesn't work as expected or if you want to make further adjustments to its appearance or functionality, go back to the code and make the necessary changes.
- Repeat the testing process until you're satisfied with how the button functions on your website.
By following these steps, we hope you will be able to add a WhatsApp button to your website for free. Remember to always test the button after making changes to ensure it works correctly for your users.
WhatsApp Chat Button On Website HTML Code - Disclaimer
If you don't like this WhatsApp Chat Button On Website HTML Code, then you can choose another option. We have published another article on WhatsApp Live Chat Buttor For Bloggers. Not only for bloggers, but you can integrate it with any web platform. You can see the WhatsApp Chat HTML Code For Website from our blog. We hope you will love it.
You may also like...
WhatsApp Chat Button On Website HTML Code - The Conclusion
That's all for today. If you face any problems adding a WhatsApp Chat Button On the Website HTML Code, please let us know. If the codes are not working, or you are unable to set up this Free Whatsapp Chat Widget on your website, please let us know in detail in the comments. Thank you for being here with us.
